이 디자인들은 저작권자가 제가 아닙니다.
이 글은 제가 다른 이의 디자인을 복제하며 디자인을 연습한 것을 기록한 것입니다.
저작권자 혹은 브랜드명을 적어두었으니 확인 바랍니다.
<디자이너 / 회사명>
고재현, 이건용 / BAT
<브랜드>
닥터나우
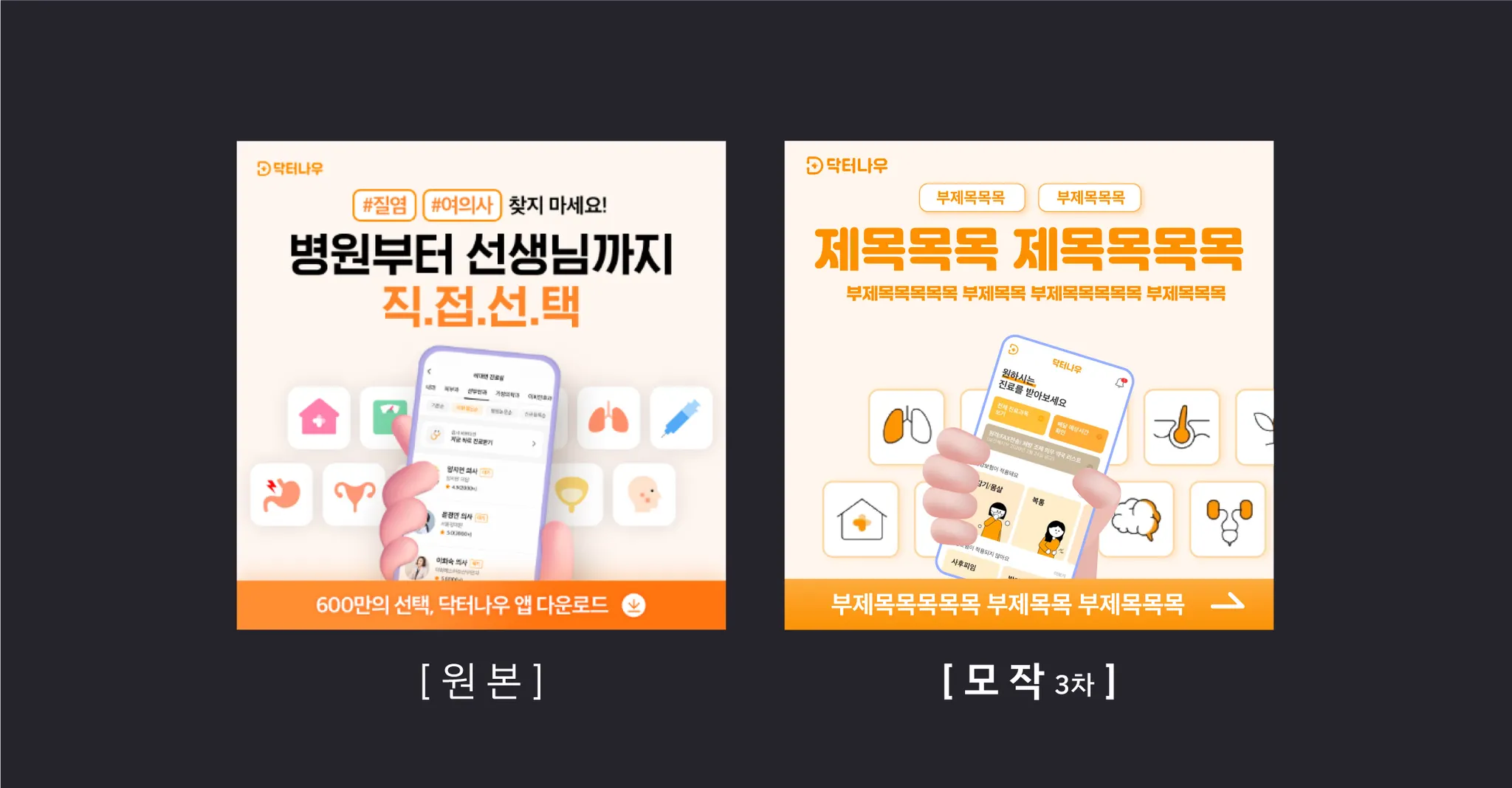
01_ 모작 완성
02_ 작업과정(타임라인 요약)
1차
1.
10초) 원본 디자인 보고 눈으로 그리기(1)
2.
30초) 디자인 기억해서 손으로 그리기
3.
40분) 툴로 그리기(1)
2차
4.
10초) 원본 디자인 보고 눈으로 그리기(2)
5.
40분) 툴로 그리기(2)
3차
5.
10초) 원본 디자인 보고 눈으로 그리기(3)
6.
40분) 툴로 그리기(3)
4차
7.
00분) 원본 디자인 옆에 두고, 디테일 수정
03_ 작업과정
1차
1.
원본 디자인 10초 동안 보고, 디자인 기억해서 30초 안에 대략적인 스케치를 했다.
2.
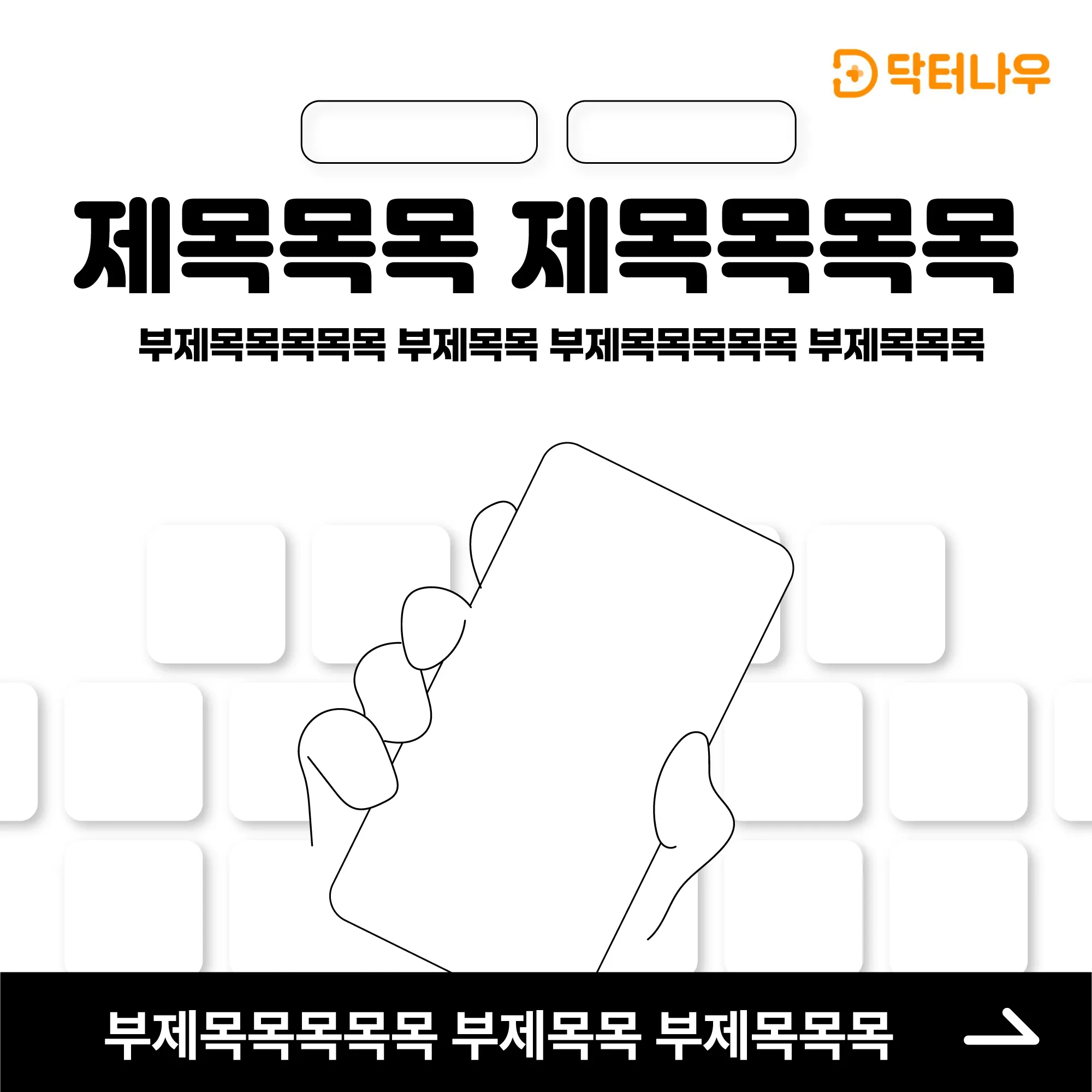
무채색의 기본 도형으로 명도와 크기를 조절하며 디자인의 강약을 표현했다.
대 : 타이틀, CTA(콜투액션)
중 : 이미지(일러스트)
소 : 로고
3.
폰트는 <여기어때 잘난체2>. 로고, 이미지는 닥터나우 웹사이트에서 캠쳐해서 사용했다.
4.
일러스트(손과 핸드폰)는 일러스트 내에서 펜툴로 그렸다.
2차
1.
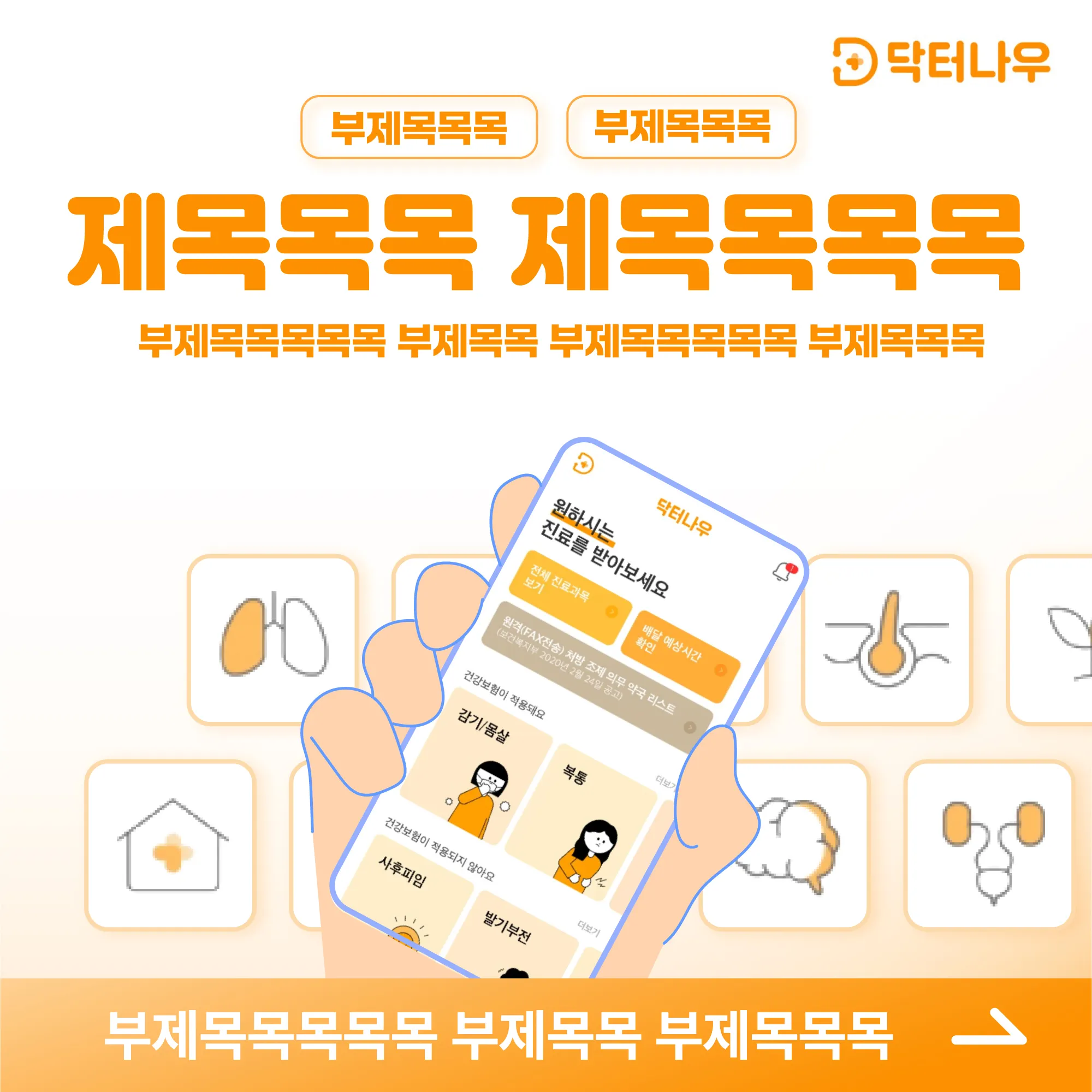
컬러를 변경했다.
주조색 : 흰색
보조색 : 닥터나우 로고 컬러
강조색 : 보조색의 보색인 파란색
2.
전체적으로 닥터나우 로고 컬러를 적용했다. 몇몇 요소는 그라데이션, 보색을 사용해 지루함에서 탈피했다.
3.
가운대에 위치한 손과 핸드폰은 보색인 파란색을 사용해 뒷 배경의 주황색 요소들과 분리하고 강조했다.
4.
맨 하단의 바는 CTA(콜투액션)이므로, 그라데이션을 활용해 화살표를 강조했다.
3차
1.
컬러를 변경했다.
주조색 : 연한 미색의 주황색
2.
맨 하단 CTA(콜투액션)의 과한 그라데이션을 수정했다.
4차
원본을 옆에두고 부족한 점을 확인했다.
1.
배경에 있는 작은 사각형들과 핸드폰 일러스트 중 우선순위가 구분되지 않지 않아 정신없다.
2.
주조색과 보조색이 같은 컬러이면서 톤 차이가 낮아 단조롭다. 시선을 따라 강약이 없다.
3.
CTA(콜투액션)에 사용된 텍스트 컬러와 배경 컬러의 대비가 낮아서 강조가 약하다.
원본과 비교해서 부족한 점들을 수정했다.
1.
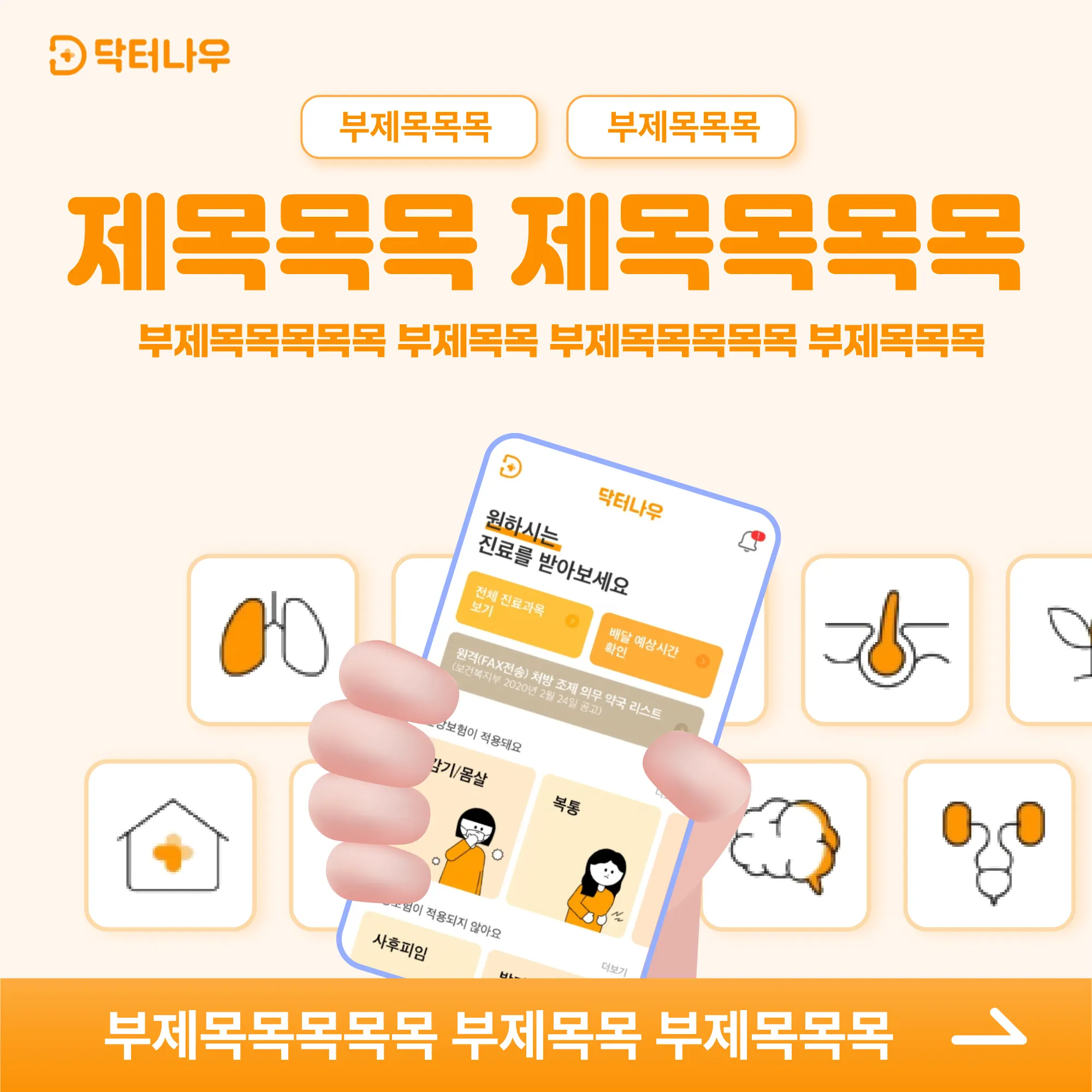
전체적으로 기존 컬러에 빨강을 살짝 추가했다.
배경 : [기존] 연한 미색의 주황색 + [추가] 빨강
CTA(콜투액션) : 기존 컬러 + 빨강
2.
타이틀 컬러를 검은색으로 변경해 배경과 타이틀을 대비시켜 시선을 강조시켰다.
3.
손모양 오브젝트 뒤, 배경에 있는 오브젝트들(작은 사각형들)의 그림자 컬러를 주황색 계열에서 회색으로 변경하고 주황색의 테두리도 삭제했다. 이로써, 배경과의 경계를 그림자로만 나눴고, 시각적으로 더 깔끔해졌다.
4.
작은 사각형들의 크기를 줄여서 핸드폰 일러스트에 시선을 더 강조시켰다.
5.
작은 사각형들과 CTA(콜투액션) 사이의 여백은 그라이디언트 툴로 음영을 주어 은은하게 채웠다. 이로써, 단색 배경지의 단조로움이 해결되었다.

.jpg&blockId=a369f017-7b40-46fe-8cd3-22d50bf1adaa)