이 디자인들은 저작권자가 제가 아닙니다.
이 글은 제가 다른 이의 디자인을 복제하며 디자인을 연습한 것을 기록한 것입니다.
저작권자 혹은 브랜드명을 적어두었으니 확인 바랍니다.
<디자이너>
워크룸, 이경수
<위치>
서울시립미술관
•
폰트(한글)
◦
내지 본문에 사용된 폰트는 찾지 못했다. 그나마 비슷한 폰트는 [210 옴니고딕 Cond]이다.
◦
[210 옴니고딕 Cond]은 유료 폰트이기에, 무료 폰트인 [에스코어드림]을 사용하였다.
완성
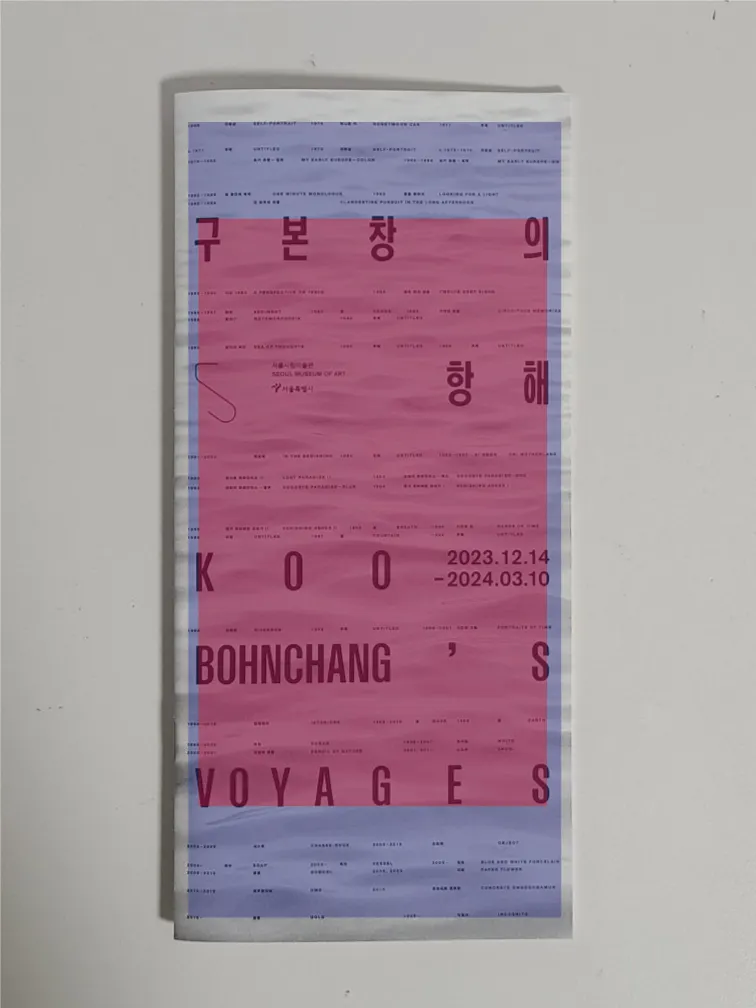
뒤에 배경 이미지는 전시에서 작품 구경하다가 찍은 사진을 사용했는데, 원본 디자인처럼 편집하다가 포기했다,, 아마도 다른 작품인 듯하다.
과정
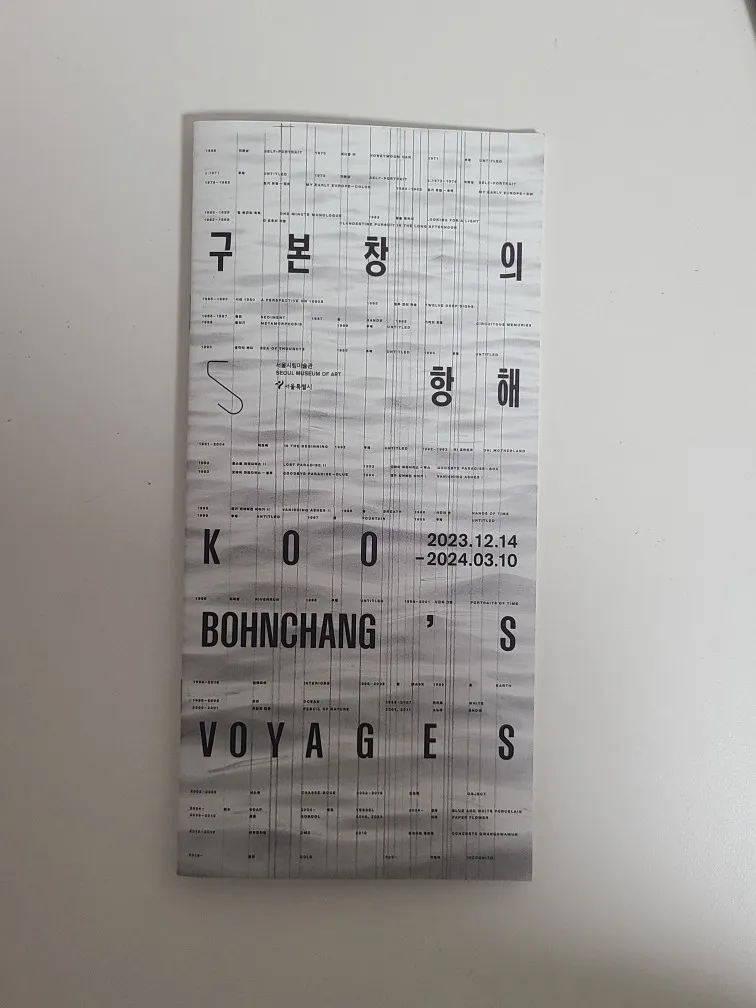
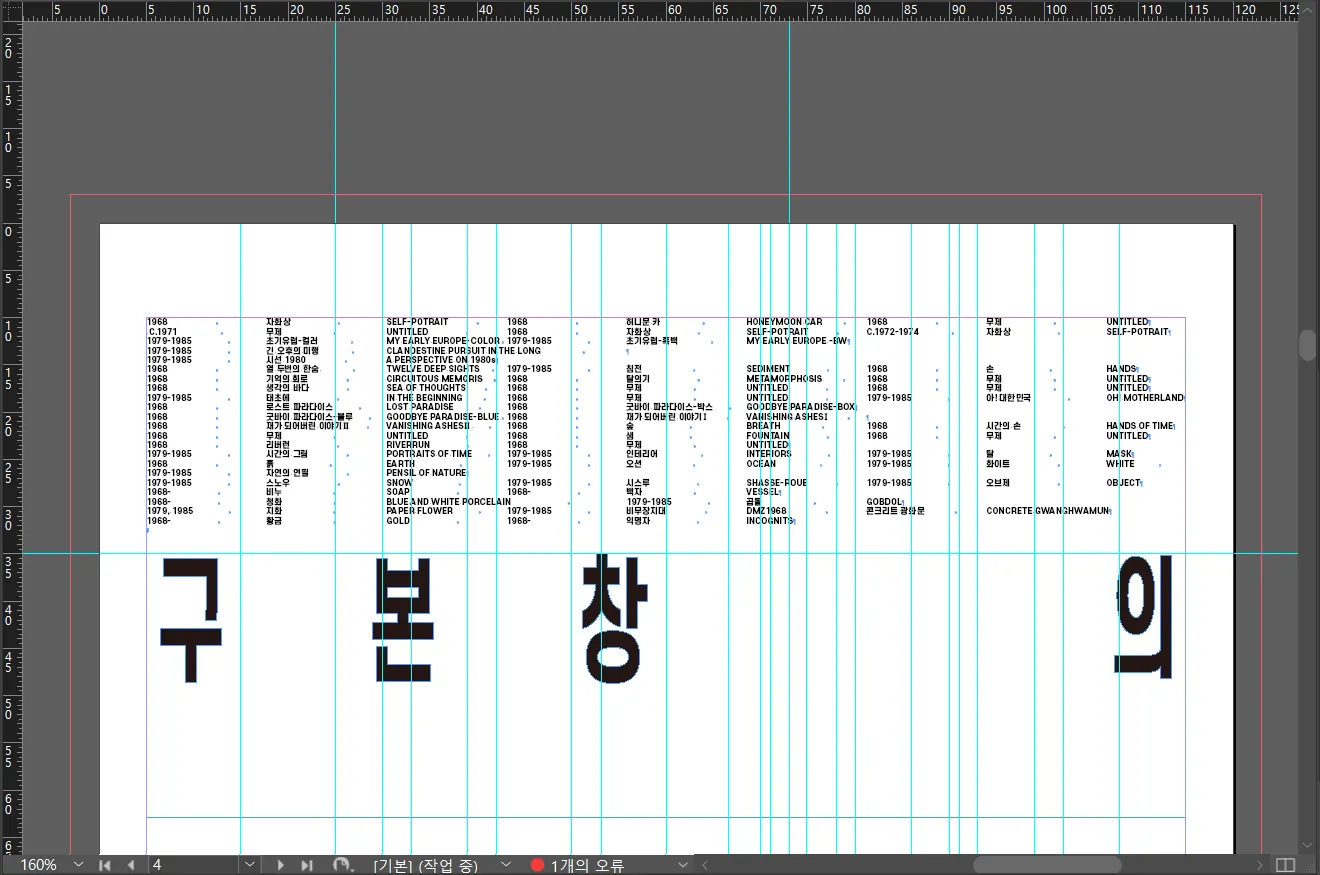
0) 해당 디자인은 일부 텍스트들을 1mm의 크기로 작게 줄여 지면에서의 존재감을 낮추고 장식적인 용도로 사용하고 있다. 그 부분을 파란색 박스로 표시했다.
그리고 굵은 두께의 큰 크기, 넓은 여백으로 존재감을 보이는 텍스트가 제목으로, 빨간색 박스로 표시했다.
1) 규칙적인 듯 불규칙한 그리드를 가진 파란색 박스의 텍스트는 인디자인으로 작업, 명확한 그리드가 보이는 빨간색 박스의 텍스트는 일러스트를 사용했다.
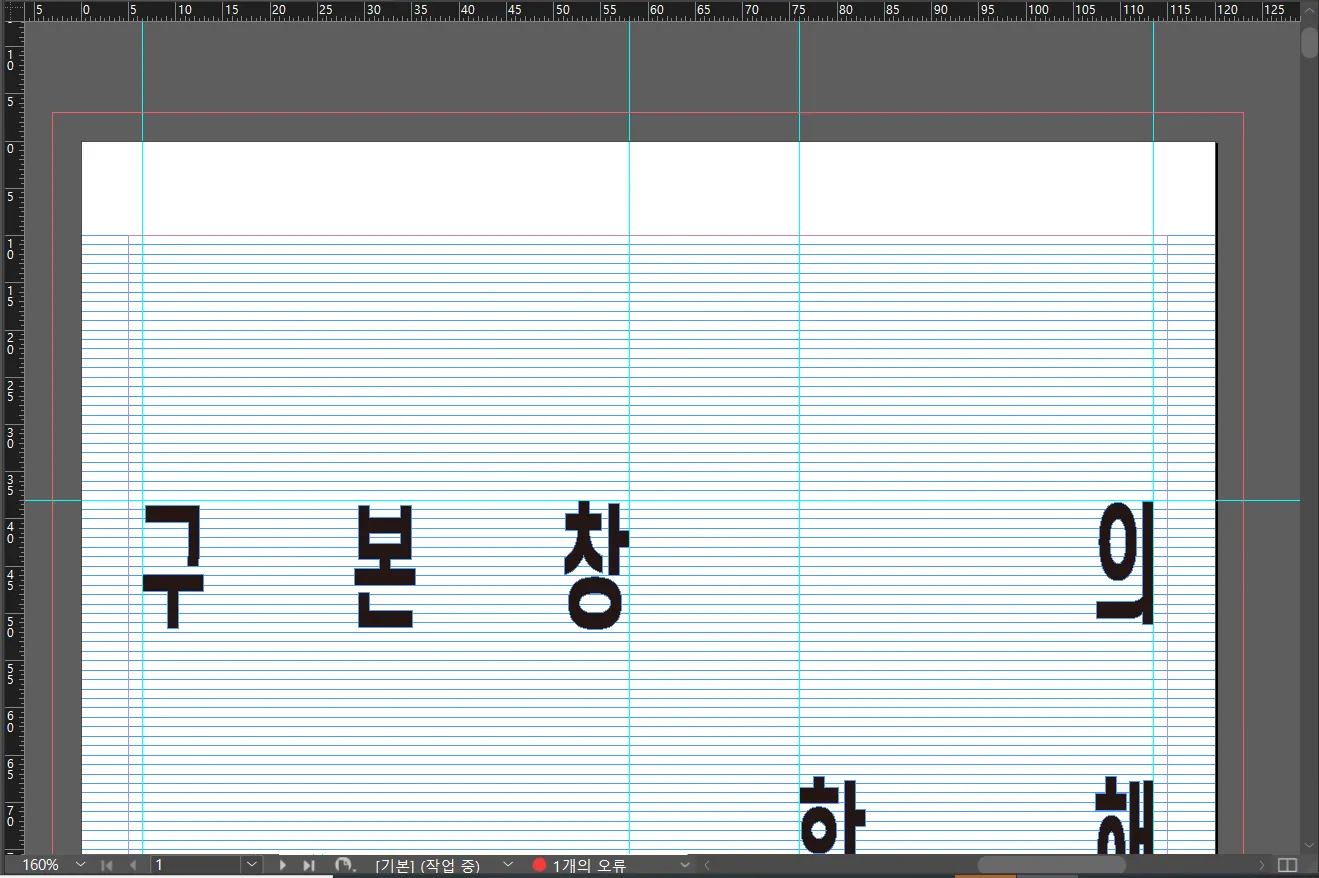
2) 파란색 박스의 텍스트들의 정확한 그리드를 확인하기 위해서 자를 대고 선을 그어 보았다. 시선이 시작되는 왼쪽에서는 그리드를 지켜 배치하다가 오른쪽으로 갈수록 그리드를 벗어나서 텍스트를 배치함을 볼 수 있었다.
이를 단순히 똑같이 따라 하기 위해서는 일러스트를 쓸 수도 있었지만, 디자이너 입장에서 이 디자인의 작업과정을 생각했을 때 수정이 편리한 인디자인을 썼을 것이라고 생각하고 인디자인으로 작업했다.
(기준선 격자)
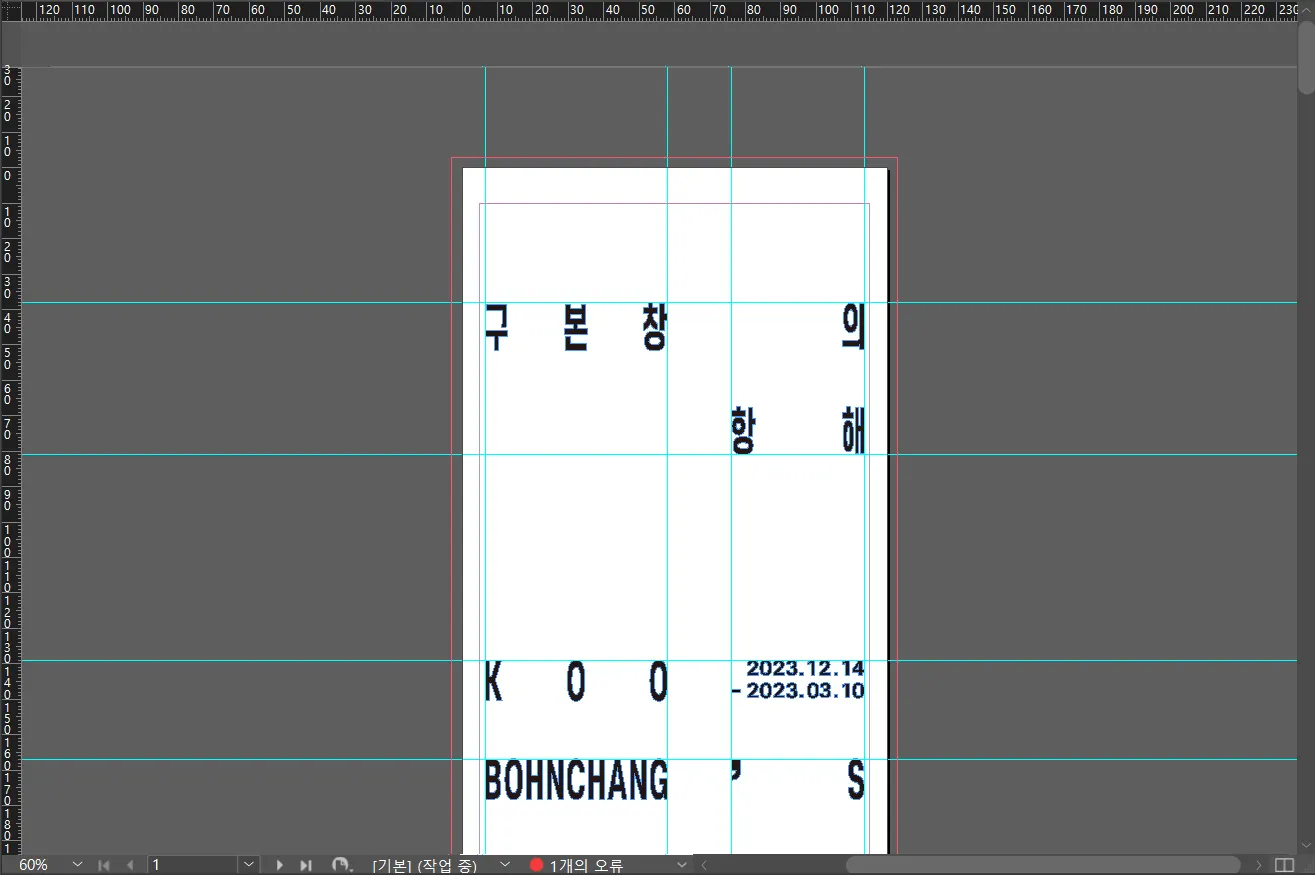
3) 우선 리플렛의 크기대로 대지를 만들고, 좌우상하의 여백(마진)을 설정했다.
4) 자로 리플렛의 치수를 재서, 파란색 박스의 텍스트들의 크기와 각 행의 간격이 1mm을 기준으로 하고 있음을 확인했다. 이에 따라 [기준선 격자]를 2.835pt (1 mm = 2.8346pt)로 설정했다.
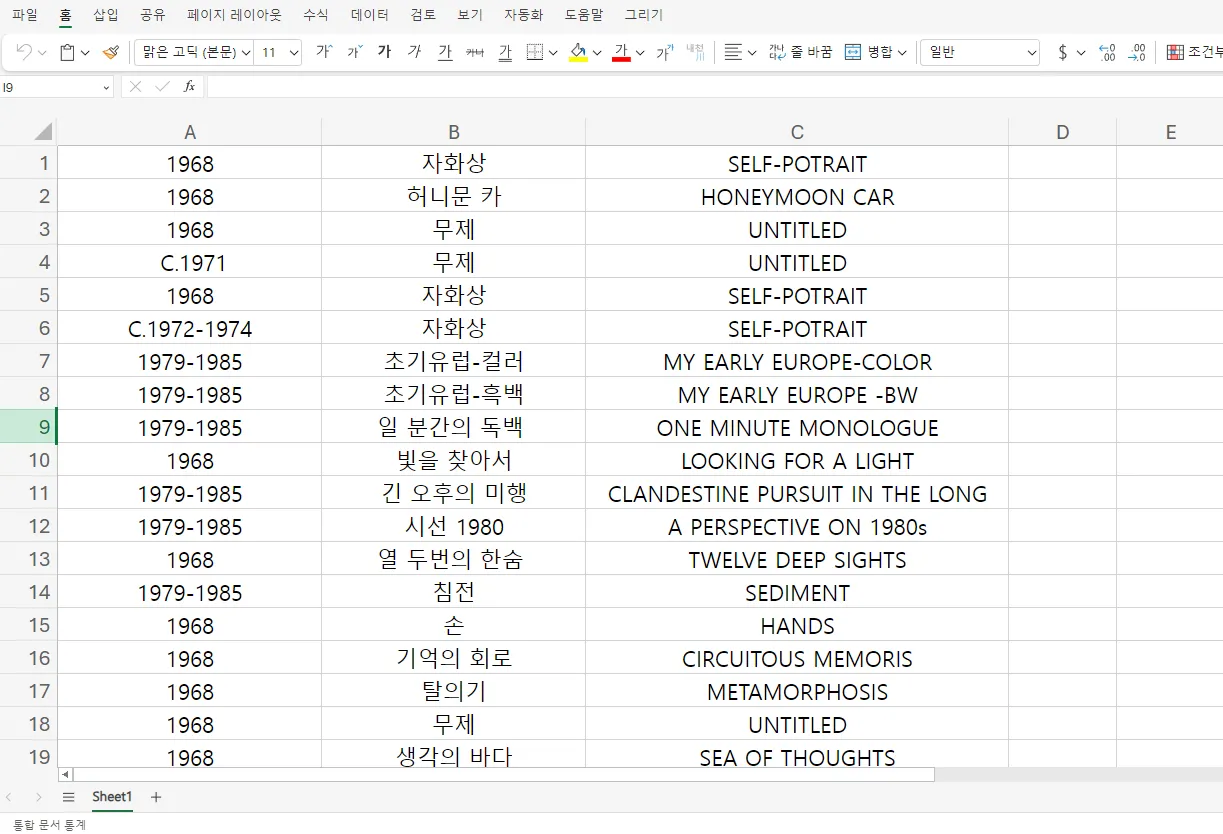
5) 이 디자인을 만들었을 디자이너의 디자인 프로세스를 최대한 따라 하고 싶어서 클라이언트에게서 자료를 받는 것처럼 엑셀에 텍스트를 적는 것부터 시작했다. 원래는 이미지에서 텍스트를 추출하는 도구를 사용하겠지만 텍스트가 너무 작아서 일일이 손으로 적었다.
6) 그 뒤로는 엑셀의 텍스트를 인디자인으로 옮겼는데, 인디자인이 익숙하지 않아서 효율적인 방법을 찾는데 시간이 많이 소요됐다.
처음에는 각 열(칼럼)에 따라 세로의 긴 텍스트 박스들을 배치하는 방법, 띄어쓰기로 각 열을 맞추는 방법 등을 시도해 봤다.
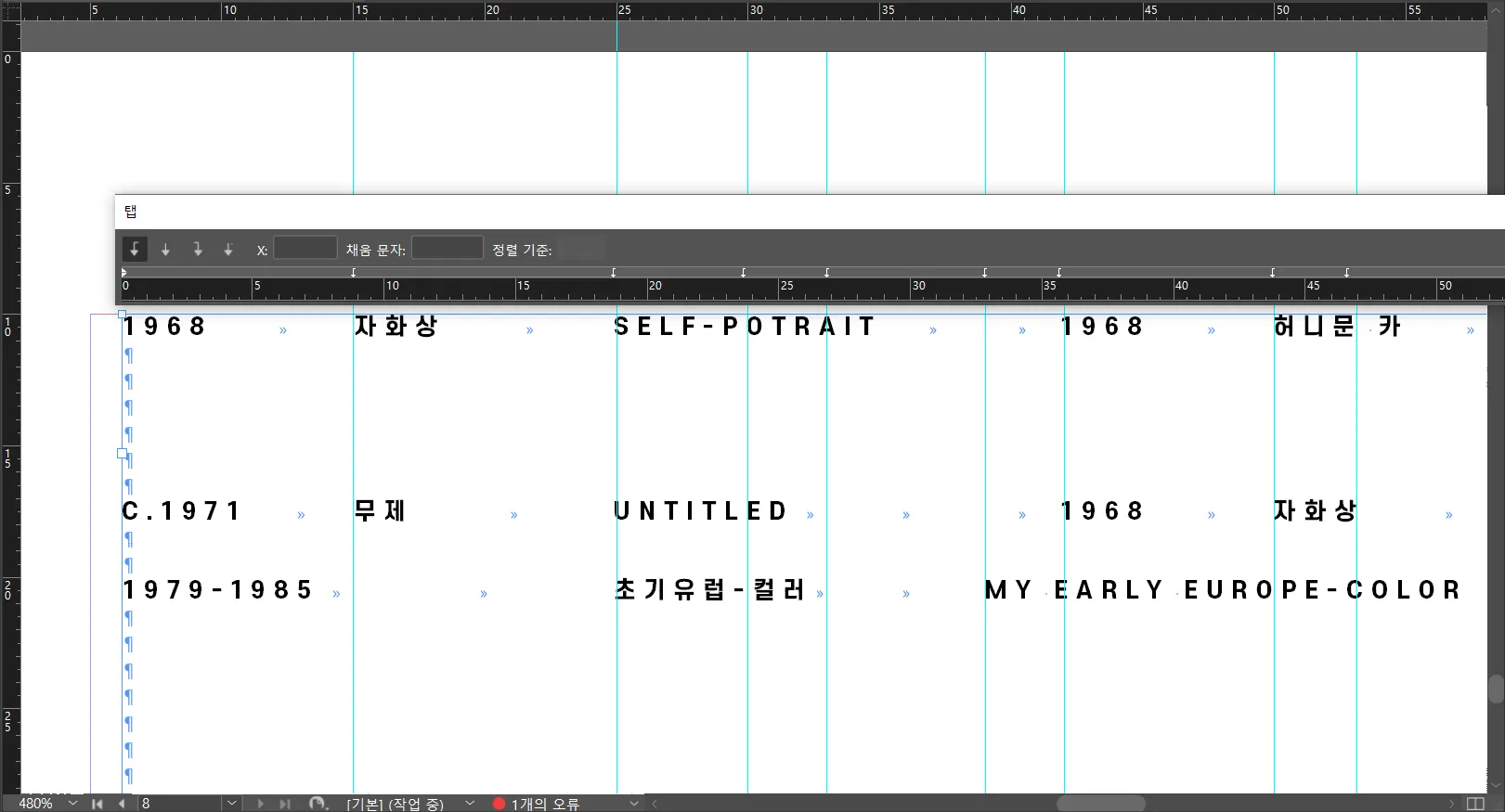
마지막으로 [탭]이란 기능을 활용하는 방법을 알고, 빨리 작업을 끝낼 수 있었다.
(8)
(9)
(11)(12)
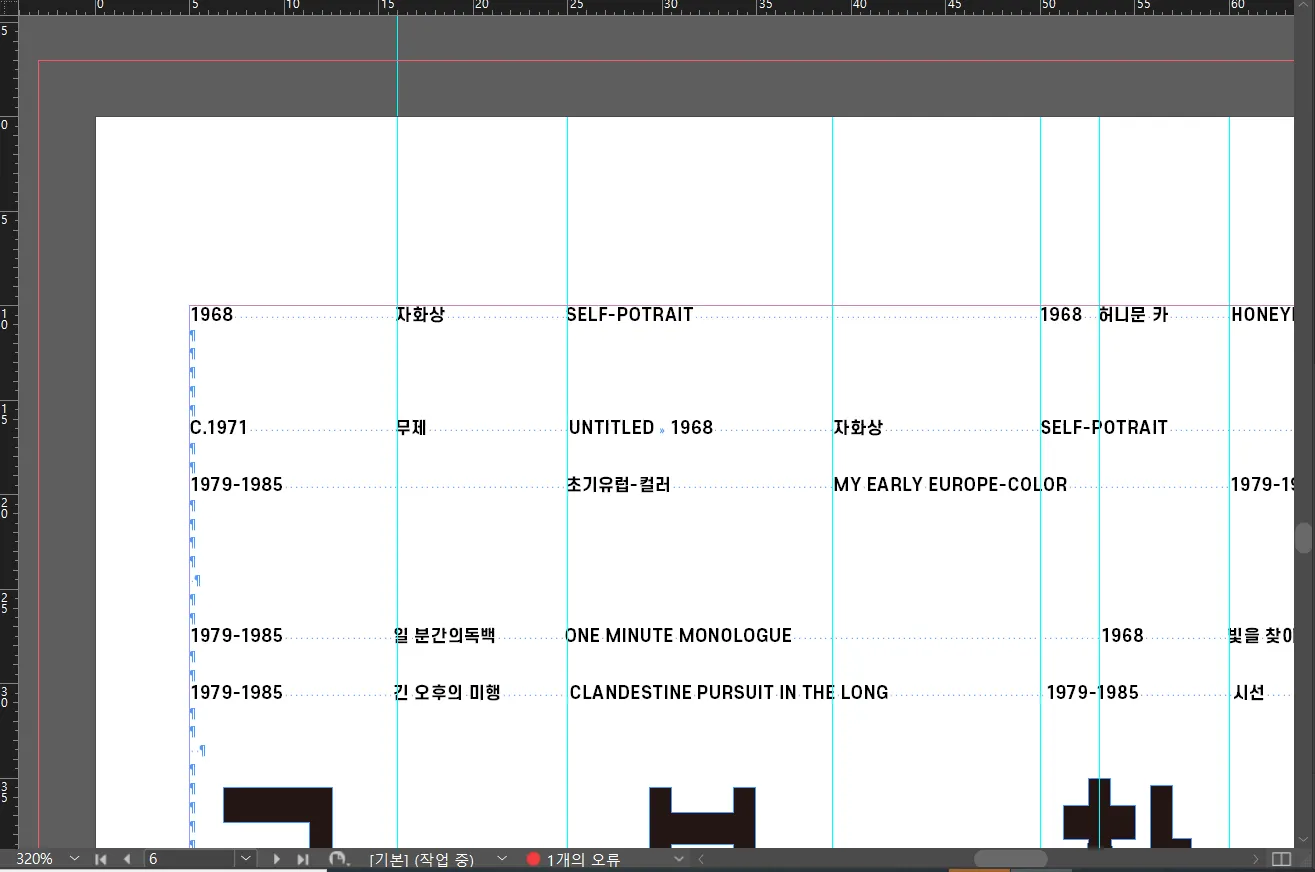
7) 하나의 큰 텍스트 박스를 만든다.
8) 텍스트 간의 여백은 shift를 사용해서 만든다.
9) 각 그리드를 안내선으로 표시한다.
10) 모든 텍스트가 입력되면, ctri+shift+T(탭의 단축키)를 누른다.
11) 텍스트 박스를 선택하고, 탭을 선택한 뒤, 안내선에 맞춘다.
12) shift를 사용해 탭으로 설정한 각 그리드에 텍스트를 위치 시킬 수 있다.
![[240218]구본창의-항해-_리플렛_표지_블로그썸네일.jpg](https://oopy.lazyrockets.com/api/v2/notion/fileUrl?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2Ff06612ad-4a63-401f-88cd-cd33bb22e547%2Fc47a6327-56c2-4f55-aea2-1e917ec82e2f%2F240218%25EA%25B5%25AC%25EB%25B3%25B8%25EC%25B0%25BD%25EC%259D%2598-%25ED%2595%25AD%25ED%2595%25B4-_%25EB%25A6%25AC%25ED%2594%258C%25EB%25A0%259B_%25ED%2591%259C%25EC%25A7%2580_%25EB%25B8%2594%25EB%25A1%259C%25EA%25B7%25B8%25EC%258D%25B8%25EB%2584%25A4%25EC%259D%25BC.jpg&blockId=12735f41-0901-80ba-b25e-e3c691fe9cac)